적용 스킨은 'Square' 반응형입니다.

'편집'을 눌러 수정할 수 있는 창으로 이동합니다.

HTML 편집창에서 아래 코드를
16~20 라인 정도에
직접 입력하거나
복사, 붙여넣기합니다.
그리고 '적용' 버튼을 누릅니다.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
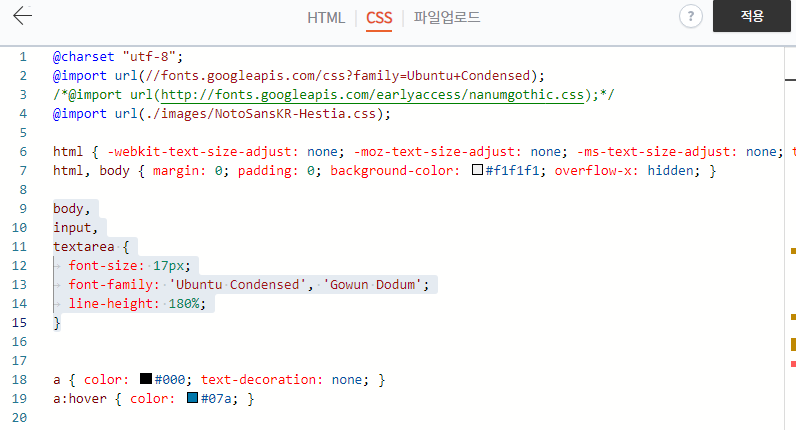
다음은 CSS 편집창에서 아래와 같이 CSS 코드를 변경하고 '적용' 버튼을 누릅니다.
body,
input,
textarea {
font-size: 17px;
font-family: 'Ubuntu Condensed', 'Gowun Dodum';
line-height: 180%;
}font-size 는 17px 로 하고
font-family에 '고운 돋움' --> Gowun Dodum 이 설정된 것을 볼 수 있고
줄간격 line-height 은 180%로 설정하였습니다.

아래와 같이 폰트가 적용된 것을 볼 수 있습니다.

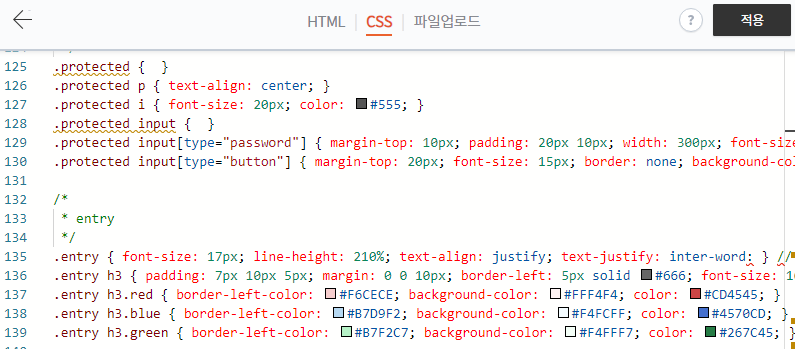
본문에도 '고운 돋움' 폰트를 적용하려면 CSS 편집창에서 대략 130번 라인에 있는 entry 클래스에서 아래와 같이 코드를 수정합니다.
.entry {
font-size: 17px;
line-height: 210%;
text-align: justify;
text-justify: inter-word:
} // 본문 글 크기 설정 inter-word는 영어 한국어 사용시 적합폰트 사이즈 17, 줄간격 210프로, 본문 정렬을 양단 정렬로 하고 줄바꿈시 단어가 잘리지 않도록 했습니다.

◈ 구글 폰트는 아래에서 원하는 디자인을 찾아 활용할 수 있습니다.